什么是Vue?
首先了解一下Vue,这里引用官方的介绍:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
这段话专业水平有点略高,总之我前端小白是不能太理解的。我基本上把她理解为一个封装了底层JS实现,提供傻瓜式操作的前端框架。也确实如此,使用Vue,我能感觉得到她的方便之处。她可以让一个后台开发人员独立开发一套界面出来(当然,没有前端基础,开发出来的界面肯定没有前端工程师的精彩,也仅仅能用于日常,比如我所要开发的个人博客),大家可以自行体会。但实际上Vue并不建议没有前端基础的人使用,虽然我也想使用HTML+JS+CSS开发一套前端。但学习成本实在太高,目前有心而无力,只能采用这种框架来实现。但在使用Vue的过程中,我会尽力学习学习前端的知识,也当作一次提升的过程。
安装前准备
Vue官方提供有多种安装方式,可以用于不同的场景,可以参考下列文档。
可以根据自己的需求选择不同的方式。我推荐使用NPM安装。本项目也将采用此种方式进行安装。
使用NPM安装需要做以下准备:
- Node.Js环境(主要使用NPM包管理器,盖房子需要的各种材料搬运工)
- Vue-cli 脚手架构建工具(就是一个vue项目的构建工具,盖房子需要的地基)
一、安装NodeJS
想要使用NPM,就需要安装NodeJS。下载链接:NodeJS官网。 按照自己的电脑配置进行下载。由于我这里之前有过安装,因此便跳过这个步骤。还未安装的用户可以参考这篇文章。Node.js 安装配置
二、设置NPM源为国内镜像(非必须)
在国内使用NPM源速度实在感人,如果下载速度太慢,可以考虑将NPM源更换为淘宝NPM镜像(注:也可以将NPM更换为CNPM,想要更换的用户可以查看淘宝NPM镜像的使用说明进行更换)
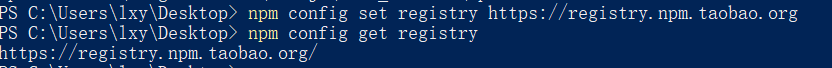
将NPM源更换为淘宝镜像的命令
npm config set registry https://registry.npm.taobao.org
修改完成之后,使用下列命令测试
npm config get registry
更改完成图示:

三、安装Vue-cli脚手架(npm全局安装)
Vue-cli是一个Vue官方快速构建项目的脚手架,截止目前已经是3.x版本。官网地址Vue-CLI脚手架
- 在命令行运行安装命令(-g代表全局安装),等待安装完成。
3.x安装命令
npm install -g @vue/cli
2.x安装命令,按照个人需求来选择
npm install -g vue/cli
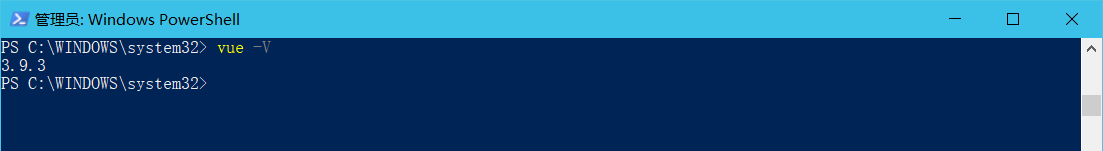
- 查看是否安装成功(V一定要大写)
vue -V
如图所示,则代表Vue安装完成

自动创建Vue项目(使用3.x的可视化创建)
本帖采用Vue-cli 3.x版本的可视化进行创建,如果是2.x版本,可以参考Vue的三种方式安装。这篇文章是以2.x版本为基础进行安装的。
使用可视化创建Vue项目步骤:
- 使用命令行启动可视化程序
vue ui
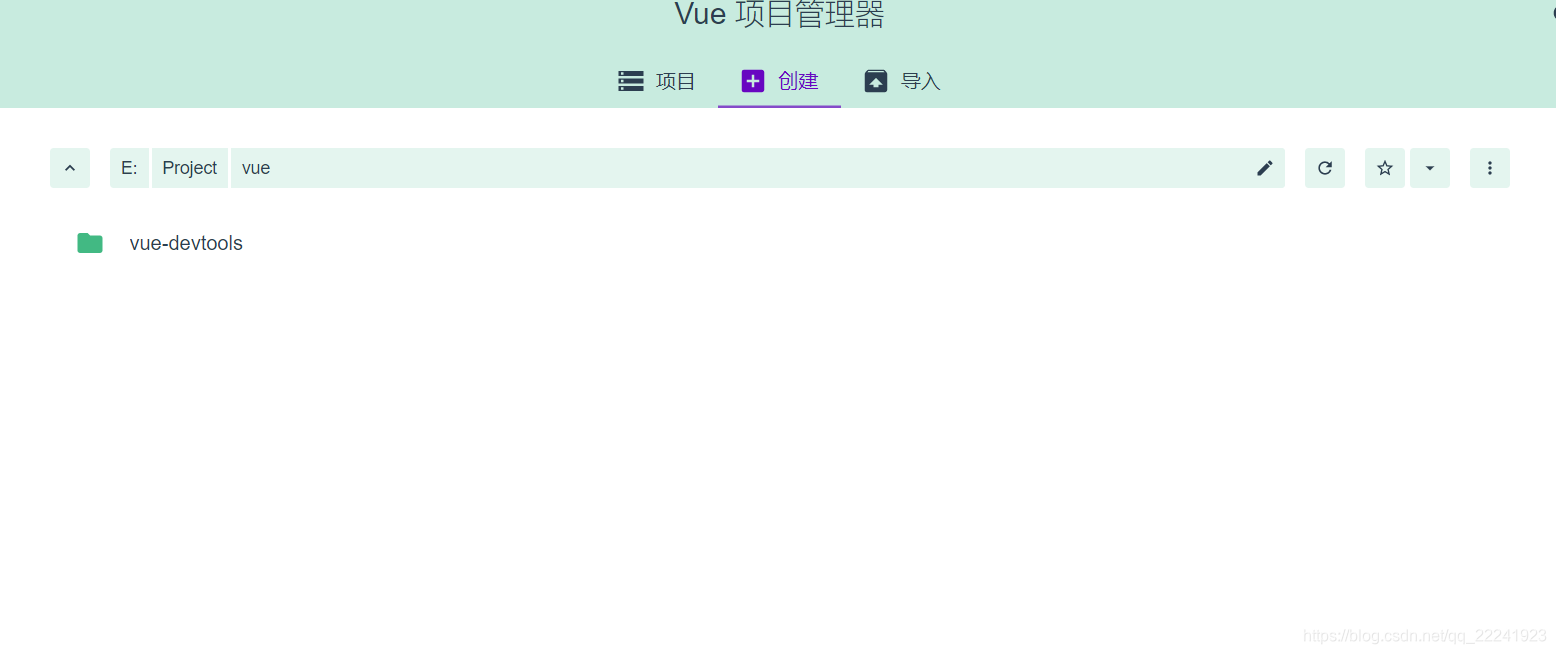
启动之后会在端口8000上生成一个配置界面(如端口被占用,请先关闭占用端口的程序,具体关闭教程可以百度查找)。启动后的界面如下图所示:

2. 选择“创建”,在这里进行Vue项目的创建。当前是在 E:\Project\vue 目录下进行创建,可以自行选择创建目录。

3. 确定好项目目录后,点击“在此创建新项目“,之后按照提示填写项目信息即可。
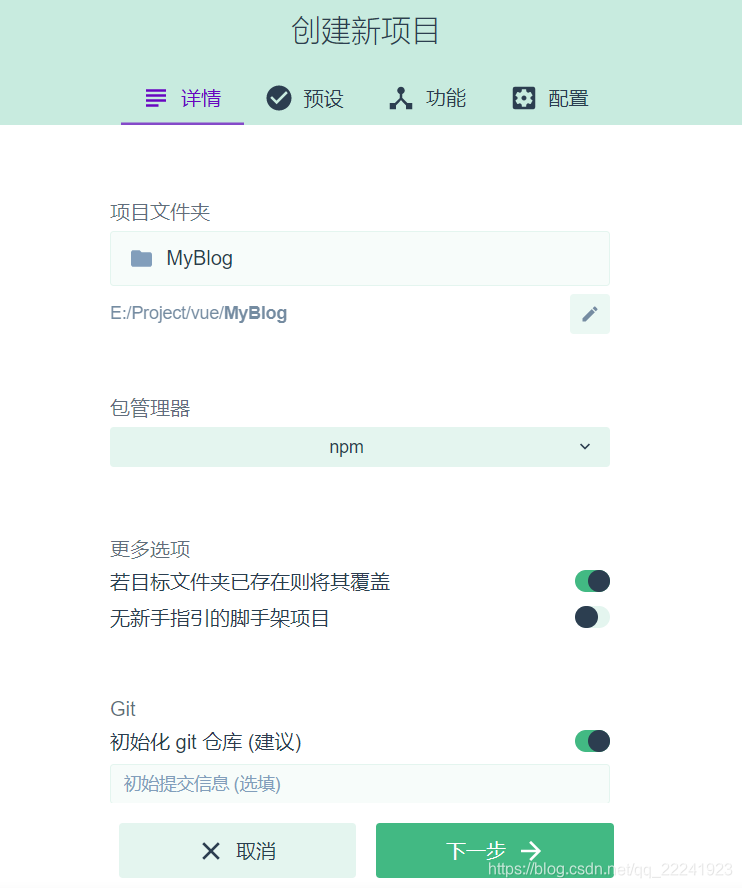
项目文件夹可以起自己的项目名称
包管理器选择自己想要的包管理。我这里使用NPM进行三方包的管理
其他选项默认即可
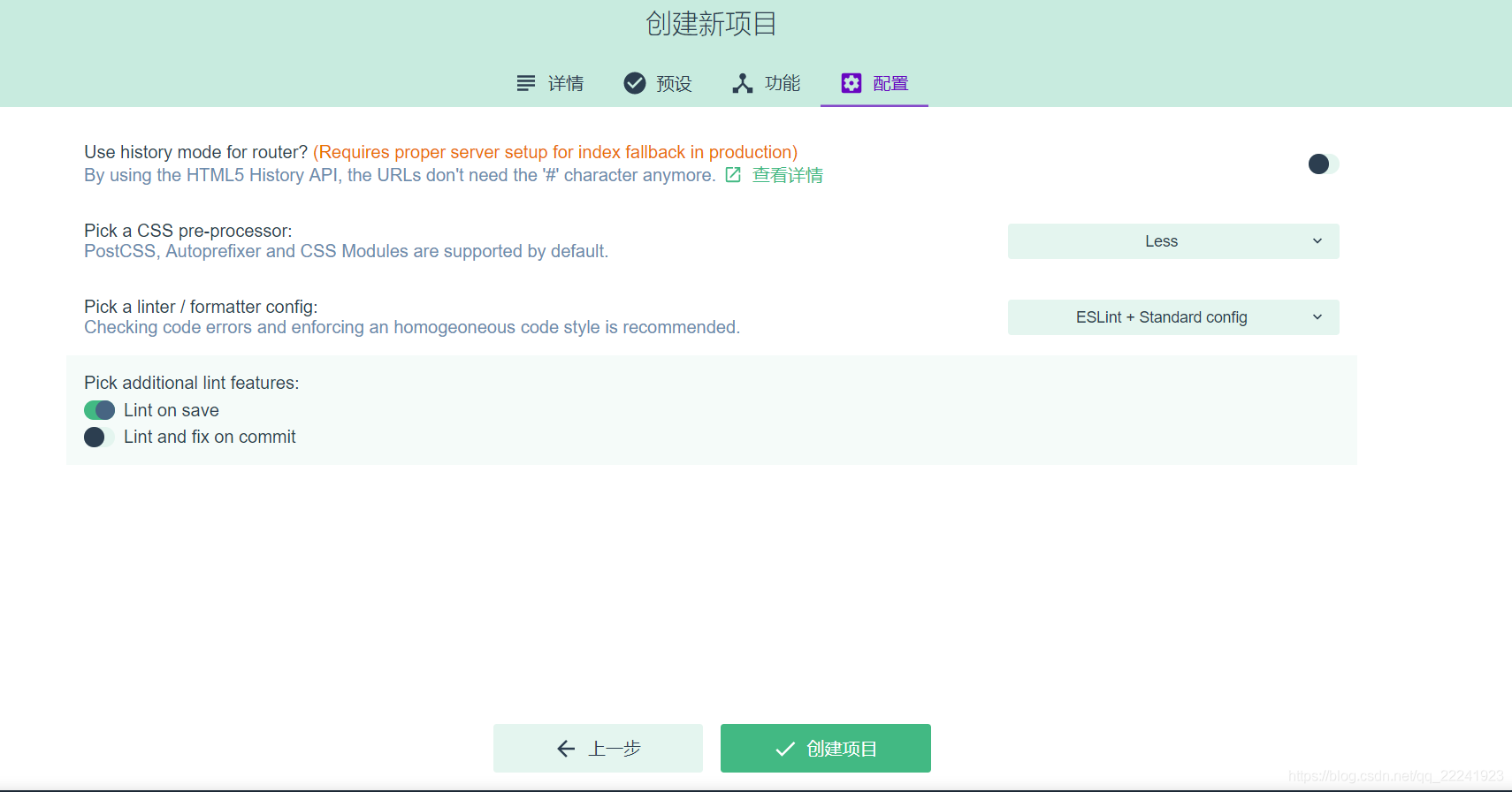
4. 点击“下一步”后,需要配置插件和配置,这里根据个人需要进行配置即可。【注:项目创建完成之后也可以添加配置】

下面是我的选择,可以参考一下。

-
插件配置,配置完成之后点击“创建项目”即可

-
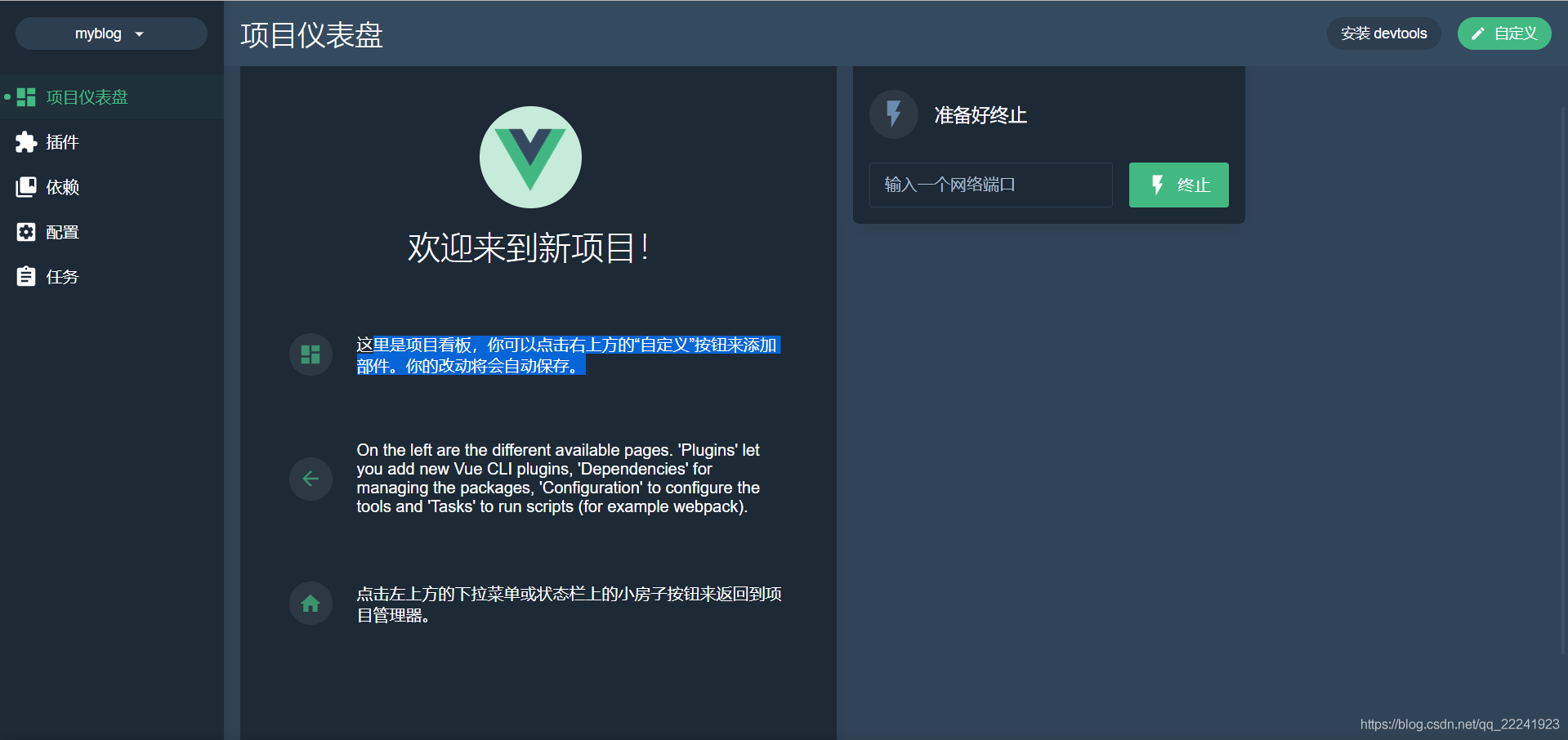
安装好的项目如图所示

-
使用开发工具打开安装好的项目,即可开始进行愉快的敲代码了!
输入以下命令启动热编译开发环境
npm run serve

如图所示,项目发布在端口8080下,现在我们就去看看吧!

至此,使用vue-cli 3.x 构建vue项目已经结束。